�@�@�@�@�f�W�J���摜���{�\���Ƃ́@�iBy �L���^���E�j
D70�摜�i610����f�j��17�^SXGA���j�^�[�œ��{�\��
D200�摜�i1020����f�j��17�^SXGA���j�^�[�œ��{�\��
17�^���j�^�[�i�������̘g�j�̑傫���́A��34�~27cm�A
17�^���j�^�[�i�������̘g�j�̑傫���́A��34�~27cm�A
�i�@�������̘g�͂P�V�C���`���j�^�[�Ō�����͈͂������Ă��܂��@�j
���{�\���C���[�W ���쐬���Ă݂܂����B
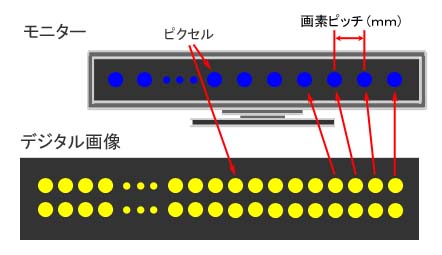
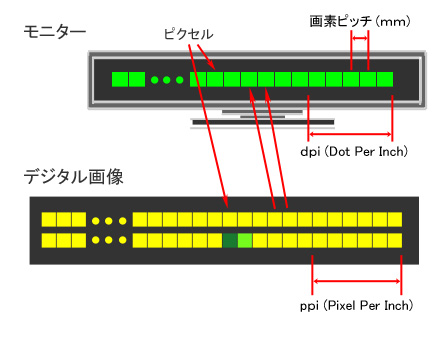
�� ���j���[ �@ �P�D���{�\���Ƃ�
�����m�̒ʂ�f�W�^���摜�P�s�N�Z���ƃ��j�^�[�̂P�s�N�Z�����P�F�P�ŕ\�����邱�Ƃł��B
�@��ʂ`�F15�^VGA�i640�~480�j���j�^�[�@
�@��ʂa�F17�^VGA�i640�~480�j���j�^�[�@
�\���𑜓x���������j�^�[�ł����Ă��A15�^��17�^�ł͉摜�̑傫�����ς��܂��B
�@��ʂb�F15�^XGA�i1024�~768�s�N�Z���j���j�^�[�@
15�^���j�^�[�iXGA�A1024�~768�j�œ��{�\��
20.1�^���j�^�[�iUXGA�A2464�~1632�j�œ��{�\��
���g���̓��j�^�[�Ō�����͈͂ł��B�i30.4�~22.8cm�j
���g���̓��j�^�[�Ō�����͈͂ł��B�i40.8�~30.6cm�j
�@ �Q�D���{�\�����Ăǂ�ʂ̑傫���ŕ\�������̂�
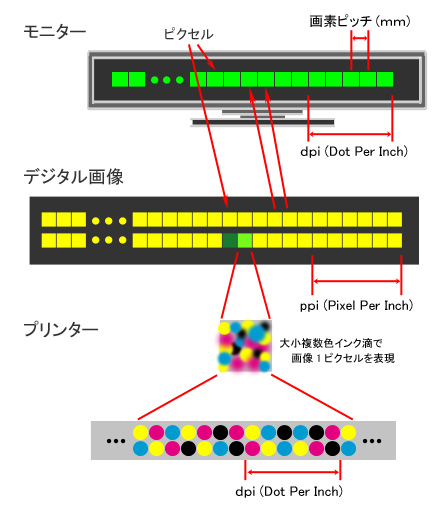
���𑜓x��dpi�^ppi�ɂ���
��Ή𑜓x
�c���s�N�Z���i��f�j�����������́B��ʉ𑜓x��摜�𑜓x�Ƃ��Ă�A�Ⴆ�Ή摜�Ȃ�u6016�~4016��f�v�ƕ\������B���j�^�[�ł��u1280�~1024�v�ƕ\������B�i�P�ʂ͂Ȃ����A����I�ɂ̓h�b�g���j
���Ή𑜓x
dpi�idot per inch�j��ppi�ipixel per inch�j�̂悤��1�C���`������̃h�b�g�i�_�j��s�N�Z�����x���������́B�Ⴆ�u4800�~1200dpi�v�ƕ\������B�i�v�����^�[�̈���𑜓x�A�X�L���i�[�̌��w�𑜓x�Ȃǁj
����𑜓x
�i=���Ή𑜓x�j�C���N�W�F�b�g�v�����^�[�Ȃǂ�1�C���`������̃h�b�g�i�_�j���������udot
per inch�v�ŕ\�킳��A�Ⴆ�u4800�~1200dpi�v�ƕ\������B�u�h�b�g�v�͗l�X�ȐF��K����\���ł����f�i�s�N�Z���j�ł͂Ȃ��A�C���N�̐F�iCMYK�{���j�̓���1�F���̂��̂ł���A�����̐F�C���N��g�ݍ��킹�ėl�X�ȐF��K����\������B
����f�i�s�N�Z���j
�@�B���f�q�iCCD��CMOS�Z���T�[�j�ɓ��˂������́A�摜�����G���W���i�j�R����EXPEED��L���m����DIGIC�Ȃǁj�ɂ���f�i�s�N�Z���j�ɕϊ������B�P�̃s�N�Z���͗l�X�ȐF��K����\���ł���B
����f�s�b�`
�@��̉�f�̑傫���B
��dpi�idot per inch�j
�@1�C���`�i=25.4mm�j������̃h�b�g�i�_�j���ŁA���j�^�[�������̃h�b�g�i�_�j�̖��x�������B
��ppi�ipixel per inch�j
�@1�C���`�i=25.4mm�j������̉�f�i�s�N�Z���j�̖��x�������B
�����j�^�[�̉�ʉ𑜓x�i��Ή𑜓x�j
�@ �u1280�~1024�v�̂悤�ɁA�c���̉�f���ŕ\������B�uSXGA�v�Ȃǂ̒ʏ̂�t�����ĕ\�L���邱�Ƃ������B�P�ʂ̓h�b�g��������s�N�Z����������A�l�b�g��ł��l�X�B�B�Ȃ̂�1�C���`������̖��x���u
ppi = dpi �v�ł�����B
���v�����^�[�̈���𑜓x
�@ 1�C���`������̃h�b�g�i�_�j���������udpi�v�ŕ\�킳��A�Ⴆ�u4800�~1200dpi�v�ƕ\������B4800dpi�Ƃ�1�C���`��4800�������āA�e�X�ɑ���1�H�̃C���N��f�o�ł���B�i1�C���`������v4800�j
��������̉摜�𑜓x
�@ ��ʓI�Ɉ���ɕK�v�ȉ�f���́A�t���J���[��300�`350dpi�i������̉摜�𑜓x�j����������Ă���B�������p���T�C�Y�ɕK�v�ȉ�f���������� �B
�@ ��dpi�l�ɂ��� dpi�i�h�b�g�p�[�C���`=�P�C���`������̉�f���j�Ƃ����𑜓x�̒P�� ���g���܂��B
�f�W�^���摜�͒P�Ȃ�f�[�^�ł���A��������ɂ̓��j�^�[�\�����v�����^�[�ň������K�v������B
33.79cm / 2.54 * 96 = 1277.1�s�N�Z���A�@ 27.03cm / 2.54 * 96 = 1021.6�s�N�Z��
�e�탂�j�^�[�d�l �v�Q��Windows�̉𑜓x��96DPI? �@ ���摜�̎��\�����@�ƃ��j�^�[�Ō�����͈̖͂ʐϔ�
���j�^�[��̉摜���\�����@�i���j = �摜���s�N�Z���� / dpi�l * 2.54
���j�^�[��̉摜���\�����@�i���j = �摜���s�N�Z�����i3008�j / dpi�l�i96�j
* 2.54 = 79.6cm �� 80cm
�摜���j�^�[�\���䗦(��) = ���j�^�[���s�N�Z���� / �摜���s�N�Z����
���F1280 / 3008 = 0.4255 �� 0.43�A�@�c�F1024 / 2000 = 0.512 �� 0.51�A�@�ʐϔ�F0.43
* 0.51 �� 0.22 �i22%�j
�\�Q�F�@���j�^�[��̉摜���\�����@
15�^
XGA�i1024�~768�j
86�idpi�j
116�~77cm�i8%�j
166�~111cm�i4%�j
247�~164cm�i2%�j
�@15.6�^���C�h�@
HD�i1366�~768�j
101�idpi�j
98�~66cm�i11%�j
141�~94cm�i5%�j
210�~140cm�i2%�j
17�^
SXGA�i1280�~1024�j
96�idpi�j
102�~69cm�i13%�j
147�~98cm�i6%�j
218�~146cm�i3%�j
19�^
SXGA�i1280�~1024�j
86�idpi�j
114�~77cm�i13%�j
164�~110cm�i6%�j
244�~163cm�i3%�j
19�^���C�h
WXGA+�i1440�~900�j
87�idpi�j
113�~76cm�i13%�j
163�~108cm�i6%�j
241�~161cm�i3%�j
20.1�^
UXGA�i1600�~1200�j
100�idpi�j
99�~67cm�i19%�j
143�~95cm�i9%�j
212�~141cm�i4%�j
20.1�^���C�h
WSXGA+�i1680�~1050�j
99�idpi�j
100�~67cm�i18%�j
144�~96cm�i8%�j
214�~143cm�i4%�j
21.3�^
UXGA�i1600x1200�j
94�idpi�j
105�~70cm�i19%�j
150�~100cm�i9%�j
223�~149cm�i4%�j
23.8�^���C�h
�t��HD�i1920�~1080�j
93�idpi�j
107�~72cm�i21%�j
154�~102cm�i10%�j
228�~152cm�i5%�j
24.1�^���C�h
WUXGA�i1920x1200�j
94�idpi�j
105�~70cm�i23%�j
150�~100cm�i11%�j
223�~149cm�i5%�j
�i�j���͉摜���\�����@�ƃ��j�^�[�Ō�����͈̖͂ʐϔ�
�@ ���摜�̎��\�����@��A4�p��������̖ʐϔ�
�}�P�F�@A4�p���ɃA�X�y�N�g��3:2�̉摜�����
���f�W�^�����t�̃A�X�y�N�g��@= 1.5�i3�F2�j
�p��������Z�Ӑ��@ = �p�����Ӑ��@ / �摜�A�X�y�N�g��
A4�p��������̃v�����^dpi�l = ���j�^�[��̉摜���\�����@�i���j/ A4�p������
* ���j�^�[�𑜓x(dpi) = 80 / 29.7 * 96 = 259(dpi)
A4�p��������̃v�����^dpi�l = �摜�𑜓x�i���j / A4�p������ * 2.54 = 3008
/ 29.7 * 2.54 = 257(dpi)
��������傫�� = �摜�̃s�N�Z���� / ������̉摜�𑜓x(dpi) �~
25.4mm
�摜�s�N�Z����(px) = �p���T�C�Y(mm) �~ ������̉摜�𑜓x(dpi) �~ 25.4mm
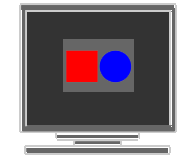
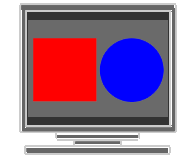
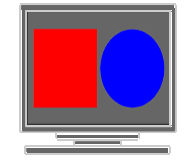
�p���T�C�Y�ƕK�v��f�� �j�@ ���A�X�y�N�g��Œ�E�g��\���ɂ���
���j�^�[A
���j�^�[B
���j�^�[C
���j�^�[C�ł͏c����̈Ⴂ����摜���c���ɂȂ��Ă��܂��Ă��܂�
���Q�l���@ �i���j�i�i�I�@EIZO�V���[�Y�̃A�X�y�N�g��Œ胂�[�h
�@ �R�D���{�\���C���[�W��
���͂ł̓C���[�W���݂͂Â炢�̂ŁA��̓I�\����������܂��B
D750�摜�i6016�~4016�s�N�Z���j���A20.1�^���C�h���j�^�[�iWSXGA+=1680�~1050�s�N�Z���j�ŕ\�������ꍇ
�@
�摜�𑜓x�F�@6016�~4016�s�N�Z�� [ 3:2 ]�@
�B
���j�^�[�\���͈́i�g�j�F�@43.3�~27cm
�@�@�@�@�D
156�~104cm�̉摜�̒������i�g���j43.3�~27cm�͈̔͂����j�^�[�ɕ\������܂��B
�G
�@�@�@�摜�𑜓x�A[ �A�X�y�N�g�� ]
����̕\����̓��e���� ���i�P�j20.1�^���C�h���j�^�[�ŁA6016�~4016�s�N�Z���i2432����f�j�̉摜�{�Ō����ꍇ
�E L-WIDE�p���Ƀv�����g����ꍇ�F
�摜�͖ʐϔ�1%�ɏk������Ĉ������邱�ƂɂȂ�܂��B�i�p���Ɖ摜�̑傫���̔��1:100.3�j
�E A4�p���Ƀv�����g����ꍇ�F
�摜�͖ʐϔ�4%�ɏk������Ĉ������邱�ƂɂȂ�܂��B�i�p���Ɖ摜�̑傫���̔��1:25�j
�E A3�p���Ƀv�����g����ꍇ�F
�摜�͖ʐϔ�7%�ɏk������Ĉ������邱�ƂɂȂ�܂��B�i�p���Ɖ摜�̑傫���̔��1:14.3�j
�@
�S�D�e��𑜓x�摜�ƃ��j�^�[��̓��{�\���C���[�W �@4�D1 ���{�\���C���[�W��
���{�\���C���[�W-1�j�@�uD80,D40x,D200,D3000�v�摜�i1020����f�A3872�~2592�s�N�Z���j���A�e�탂�j�^�[�ŕ\�������ꍇ
15�^���j�^�[�iXGA�A1024�~768�s�N�Z���j�ŕ\��
19�^���j�^�[�iSXGA�A1280�~1024�s�N�Z���j�ŕ\��
21.3�^���j�^�[�iUXGA�A1600�~1200�s�N�Z���j�ŕ\��
���j�^�[�T�C�Y�i�g�j�F�@
30.4�~22.8cm
�摜���@�F�@
116�~77cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�8%
���j�^�[�T�C�Y�i�g�j�F�@
37.63�~30.11cm
�摜���@�F�@
114�~77cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�13%
���j�^�[�T�C�Y�i�g�j�F�@
43.2�~32.4cm
�摜���@�F�@
105�~70cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�19%
���{�\���C���[�W-2�j�@�uD750�v�摜�i2432����f�A6016�~4016�s�N�Z���j���A�e�탂�j�^�[�ŕ\�������ꍇ
15�^���j�^�[�iXGA�A1024�~768�s�N�Z���j�ŕ\��
19�^���j�^�[�iSXGA�A1280�~1024�s�N�Z���j�ŕ\��
21.3�^���j�^�[�iUXGA�A1600�~1200�s�N�Z���j�ŕ\��
���j�^�[�T�C�Y�i�g�j�F�@
30.4�~22.8cm
�摜���@�F�@
180�~120cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�3%
���j�^�[�T�C�Y�i�g�j�F�@
37.63�~30.11cm
�摜���@�F�@
178�~119cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�5%
���j�^�[�T�C�Y�i�g�j�F�@
43.2�~32.4cm
�摜���@�F�@
163�~109cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�8%
���{�\���C���[�W-3�j�@�uD800/D810�v�摜�i3630����f�A7360�~4912�s�N�Z���j���A�e�탂�j�^�[�ŕ\�������ꍇ
15�^���j�^�[�iXGA�A1024�~768�s�N�Z���j�ŕ\��
19�^���j�^�[�iSXGA�A1280�~1024�s�N�Z���j�ŕ\��
21.3�^���j�^�[�iUXGA�A1600�~1200�s�N�Z���j�ŕ\��
���j�^�[�T�C�Y�i�g�j�F�@
30.4�~22.8cm
�摜���@�F�@
220�~147cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�2%
���j�^�[�T�C�Y�i�g�j�F�@
37.63�~30.11cm
�摜���@�F�@
217�~145cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�4%
���j�^�[�T�C�Y�i�g�j�F�@
43.2�~32.4cm
�摜���@�F�@
199�~133cm
���j�^�[�Ō�����͈́F�@
�摜�ʐς�5%
�@4�D2 ���{�\���C���[�W�v�Z By Javascript
�i�\������Ȃ��ꍇ�́AJavascript��L�� �ɂ��ĉ������j
�@
�@ �T�D�e�탂�j�^�[�d�l �@ �U�D�p���T�C�Y�ƕK�v��f��
�}�P�FA4�p���ɃA�X�y�N�g��3:2�̉摜����������ꍇ
���f�W�^�����t�̃A�X�y�N�g��@= 1.5�i3�F2�j
�}�Q�F�f�W�^���J������X�}�z�摜�̎�ȃA�X�y�N�g��
�A�X�y�N�g�� 3:2
�A�X�y�N�g�� 4:3
�A�X�y�N�g�� 5:4
�A�X�y�N�g�� 1:1
�A�X�y�N�g�� 16:9
�f�W�^�����A35mm�t�B����
�R���p�N�g�f�W�^���J�����A�X�}�z
Instagram
Youtube�A�t��HD�A�X�}�z
�X�}�z�ASNS�A�����J����
�\�P�F�f�W�^���J������X�}�z�ASNS�ȂǂŎg�����ȃA�X�y�N�g��
�A�X�y�N�g��
�c����i����/�Z�Ӂj
�B�e�@��^���f�B�A
�Ή���掆
3:2
1.49
�f�W�^�����A�t�B�����J����
L-WIDE�A�n�K�L�iKG�j�A���C�h�Z�A�l�i4PW�AS4W�A4W�A4CW�j�AA3�m�r�A�S�{
4:3
1.33
�R���p�N�g�f�W�^���J�����A�}�C�N���t�H�[�T�[�Y�AiPhone�AAndroid
�T�[�r�X�iL)�@�A�n�K�L�iDSC-KG�j�A�L���r�l�iDSCW�A2LD�j�A2L�iDSC-2L�j�A����
5:4
1.25
Instagram(4:5)
�l�i4P�AS4�A4A�A4C�j�A�Z�A���A�S���A��S��
1:1
1.00
�����J�����ASNS�iInstagram��Facebook�Ȃǁj�AiPhone�AAndroid
�@
16:9
1.78
Youtube�Ȃǂ̓���R���e���c�A�t��HD�A4K UHD�A8K�AiPhone�AAndroid
�T�[�r�X�iL-HV)�@�A�n�K�L�iKG-HV�j
����ʓI�ɃX�}�z�̃J�����ł́A4:3�i�W���j�A16:9�i���C�h�j�A1:1�i�X�N�G�A�j���I���ł���B
�}�R�F�A�X�y�N�g��̈قȂ�摜�Ɨp����g�ݍ��킹��ƁB�B
�@�@�@�@��j�A�X�y�N�g��3:2�i�f�W�^�����Ȃǁj�̉摜���A�T�[�r�X�ŁiDSC-L�łȂǁB�A�X�y�N�g��4:3�j�Ɉ�������ꍇ
�i�P�j�摜��p���̉���t�Ɉ�������ꍇ
�i�Q�j�摜��p���̏c��t�Ɉ�������ꍇ
�g���~���O�͂���Ȃ����A�p�������ɗ]�����ł���
�摜�̍��E�i���̔��������j���͂ݏo�Ĉ������Ȃ��i�]�����o�Ȃ��悤�Ƀg���~���O�����j
�i�R�j�摜�������k�����A�t�`����Ƃ��Ĉ�������ꍇ
�v�����g�Ɏg�p����\�t�g�i�t�H�g�A�y�C���g�Ȃǁj�ɂ���āA�����k������
�@�� �@�����߁I
�\�Q�F�p���T�C�Y�ƕK�v��f��
300dpi���Z��f���i���j
350dpi���Z��f���i���j
A7
�@
74�~105
1.42
7:5
874�~1240�i108�j
1020�~1447�i148�j
�G�R�m�~�[
E
82�~117
1.43
7:5
969�~1382�i134�j
1130�~1612�i182�j
�T�[�r�X�iL)�@
DSC-L�ADCL�ALD
89�~119
1.33
4:3
1051�~1406�i148�j
1226�~1640�i201�j
LC�ALS
89�~127
1.43
7:5
1051�~1500�i158�j
1226�~1750�i215�j
L-WIDE
89�~133
1.49
3:2 1051�~1571�i165�j
1226�~1833�i225�j
L-HV
89�~158
1.78
16:9
1051�~1866�i196�j
1226�~2177�i267�j
�n�K�L
DSC-KG
102�~136
1.33
4:3
1205�~1606�i194�j
1406�~1874�i263�j
KG
102�~152
1.49
3:2
1205�~1795�i216�j
1406�~2094�i294�j
KG-HV
102�~178
1.75
16:9
1205�~2102�i253�j
1406�~2453�i345�j
A6
�@
105�~148
1.41
7:5
1240�~1748�i217�j
1447�~2039�i295�j
2E
�@
117�~170
1.45
7:5
1382�~2008�i278�j
1612�~2343�i378�j
�L���r�l
�@
120�~165
1.38
7:5
1417�~1949�i276�j
1654�~2274�i376�j
DSCW�A2LD
127�~169
1.33
4:3
1500�~1996�i299�j
1750�~2329�i408�j
2L
DSC-2L
127�~170
1.33
4:3
1500�~2008�i301�j
1750�~2343�i410�j
2L
127�~178
1.40
7:5
1500�~2102�i315�j
1750�~2453�i429�j
A5
�@
148�~210
1.41
7:5
1748�~2480�i434�j
2039�~2894�i590�j
8C
�@
152�~216
1.42
7:5
1795�~2551�i458�j
2094�~2976�i623�j
����
�@
165�~216
1.31
4:3
1949�~2551�i497�j
2274�~2976�i677�j
�Z��
6P
203�~254
1.25
5:4
2398�~3000�i719�j
2797�~3500�i979�j
���C�h�Z��
6PW�AS6W�A6W�A6CW
203�~305
1.5
3:2
2398�~3602�i864�j
2797�~4203�i1176�j
A4
A4
210�~297
1.41
7:5
2480�~3508�i870�j
2894�~4093�i1185�j
�l��
4P�AS4�A4A�A4C
254�~305
1.2
5:4
3000�~3602�i1081�j
3500�~4203�i1471�j
4PW�AS4W�A4W
254�~368
1.49
3:2
3000�~4346�i1304�j
3500�~5071�i1775�j
4CW
254�~381
1.50
3:2
3000�~4500�i1350�j
3500�~5250�i1838�j
A3
�@
297�~420
1.41
7:5
3508�~4961�i1740�j
4093�~5787�i2369�j
A3�m�r
�@
329�~483
1.47
3:2
3886�~5705�i2217�j
4533�~6656�i3017�j
����
�@
340�~410
1.21
5:4
4016�~4843�i1945�j
4685�~5650�i2647�j
�@
356�~432
1.21
5:4
4205�~5102�i2145�j
4906�~5953�i2921�j
�S��
�@
456�~565
1.21
5:4
5386�~6673�i3594�j
6283�~7785�i4891�j
�@
435�~540
1.24
5:4
5138�~6378�i3277�j
5994�~7441�i4460�j
�@
457�~560
1.23
5:4
5398�~6614�i3570�j
6297�~7717�i4859�j
A2
�@
420�~594
1.41
7:5
4961�~7016�i3481�j
5787�~8185�i4737�j
��S��
�@
508�~610
1.20
5:4
6000�~7205�i4323�j
7000�~8406�i5884�j
A1
�@
594�~841
1.42
7:5
7016�~9933�i6969�j
8185�~11589�i9486�j
�S�{
�@
600�~900
1.50
3:2
7087�~10630�i7533�j
8268�~12402�i10254�j
�iDSC�ADSCW�T�C�Y�Ƃ́A�R���p�N�g�f�W�J���ɑ����@�摜�̏c���䂪�R�F�S�̃J������p�̈�掆�T�C�Y�ł��B �j
�A�X�y�N�g��
�@�B�e�@��^���f�B�A
3:2
�f�W�^�����A�t�B�����J����
4:3
�R���p�N�g�f�W�^���J�����A�}�C�N���t�H�[�T�[�Y�AiPhone�AAndroid













 (�ʐϔ� [ 7% ]�A��ʓ����@�k���� [ 27% ]
(�ʐϔ� [ 7% ]�A��ʓ����@�k���� [ 27% ]






